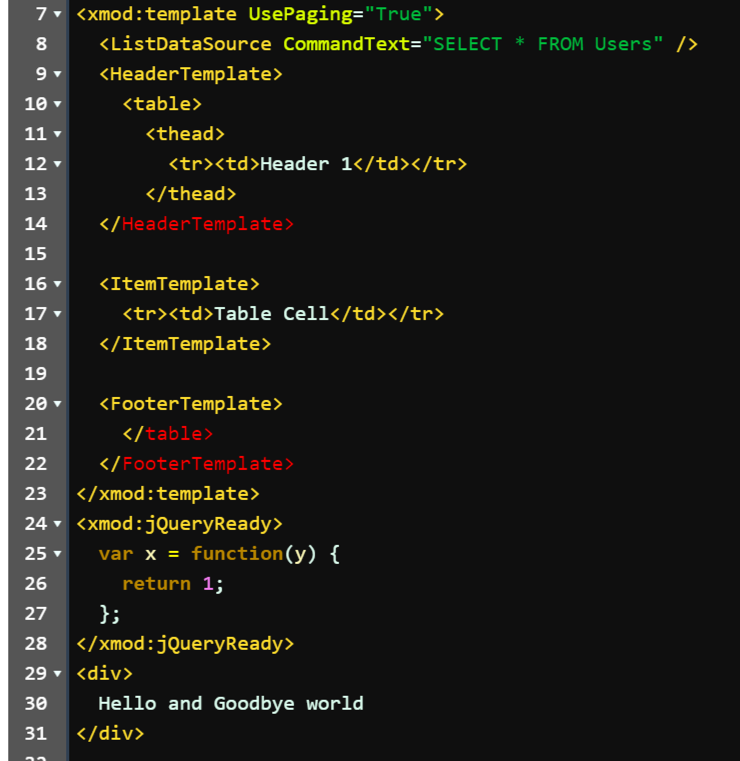
Lessons Learned: Migrating Fill in the Blank Assessments from CodeMirror to Monaco | by Shirley Lin | Codecademy Engineering | Medium
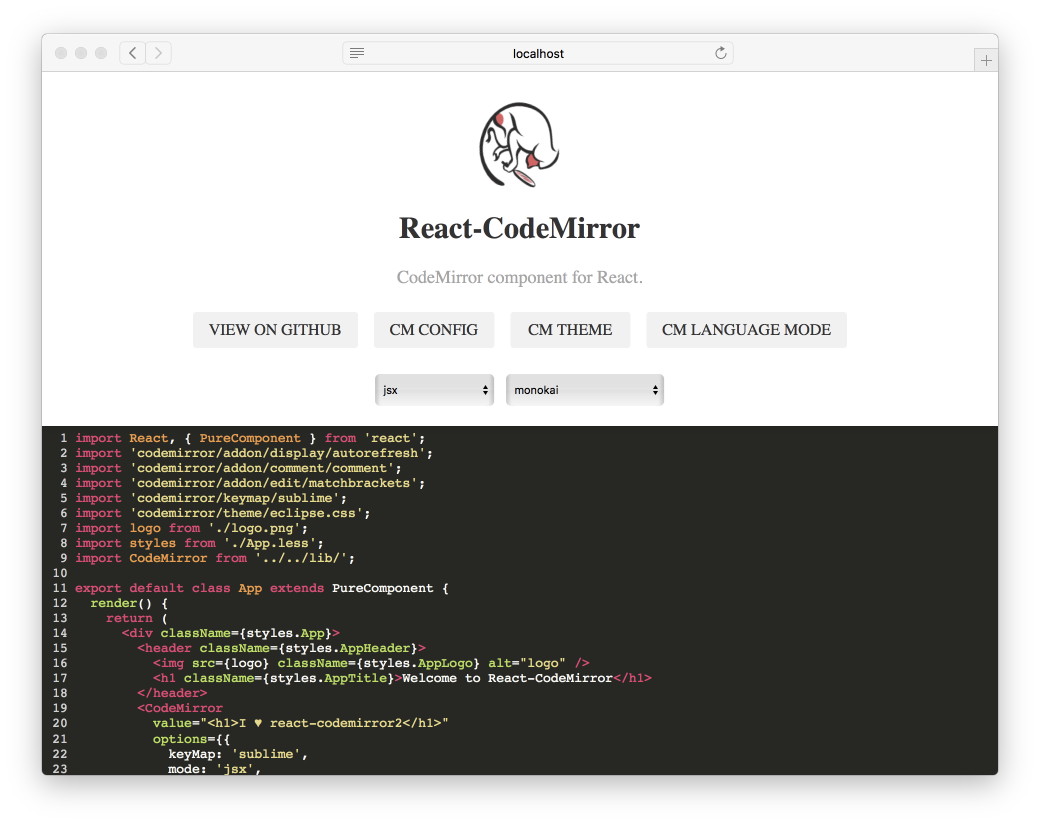
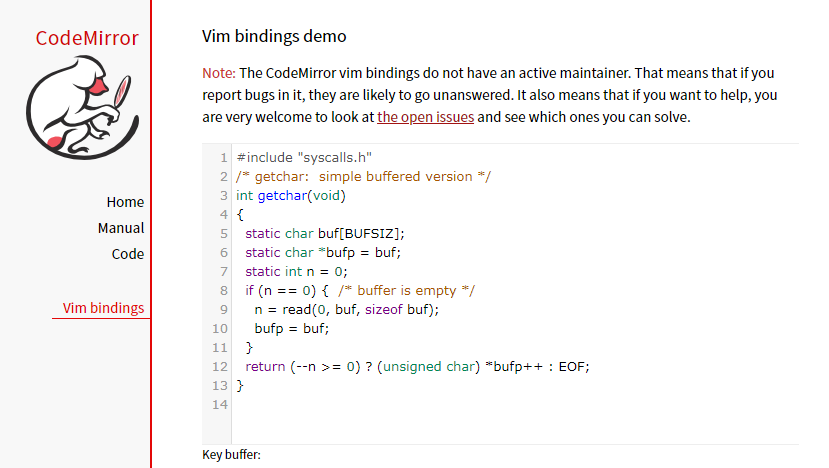
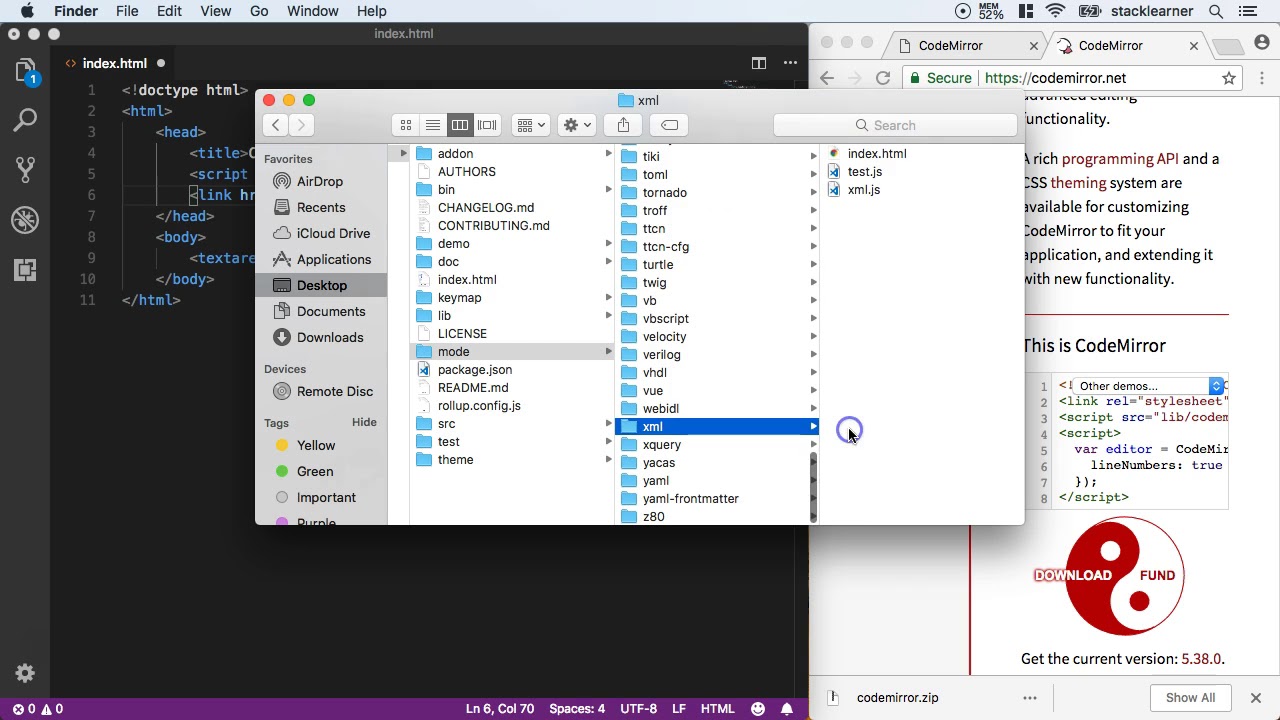
Codemirror syntax highlighting doesn't seem to work · Issue #34 · JedWatson/react-codemirror · GitHub
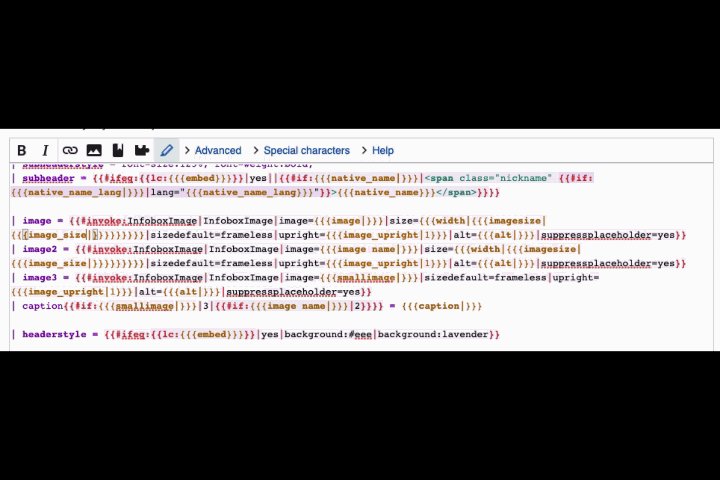
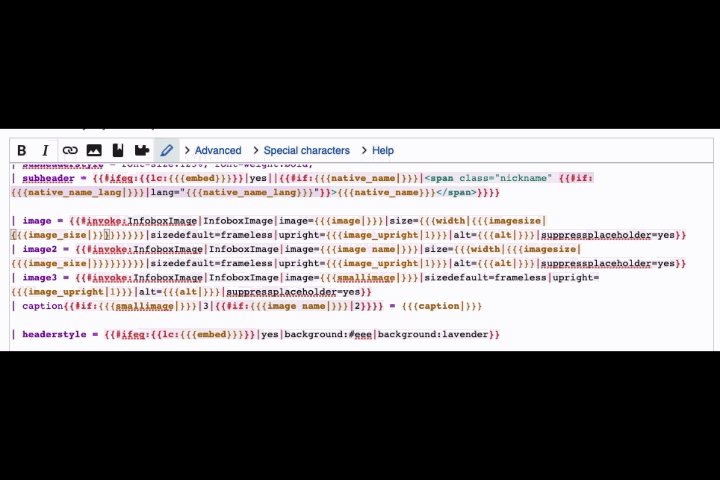
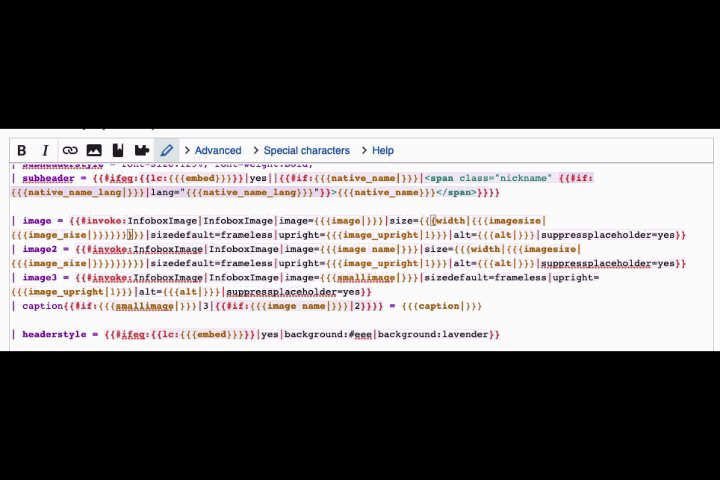
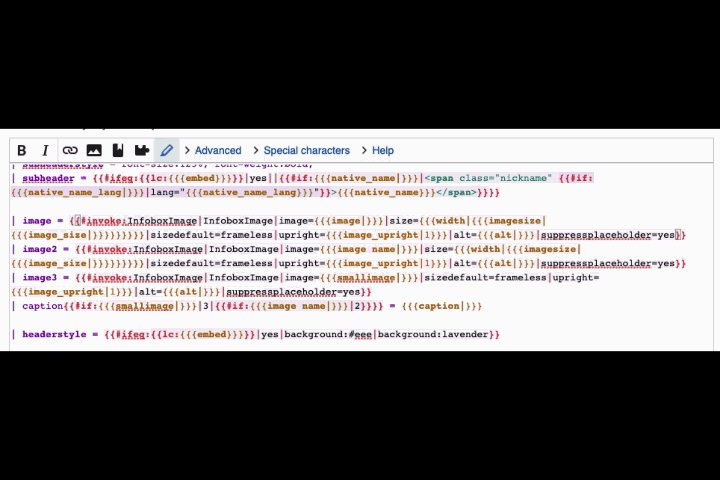
Should be possible to turn off match-highlight when cursor hasn't been explicitly set · Issue #4162 · codemirror/codemirror5 · GitHub