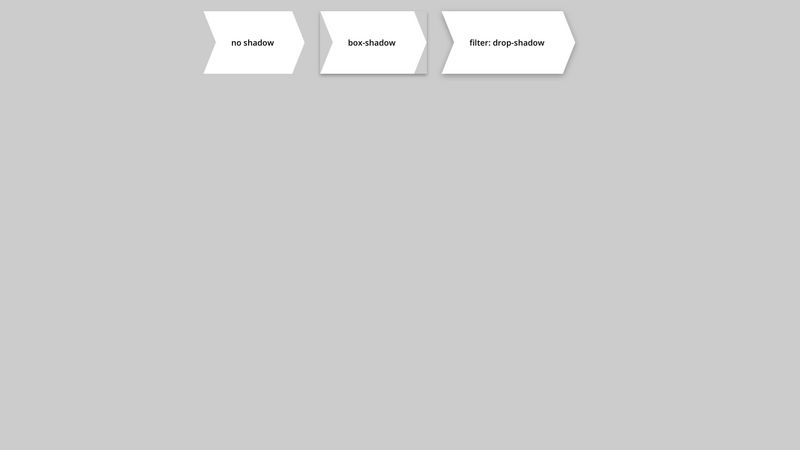
Haz on Twitter: "Here's a nice trick to create drop shadows on containers with overflow elements like arrows. Instead of using the CSS box-shadow property, you can use: filter: drop-shadow(0 3px 3px

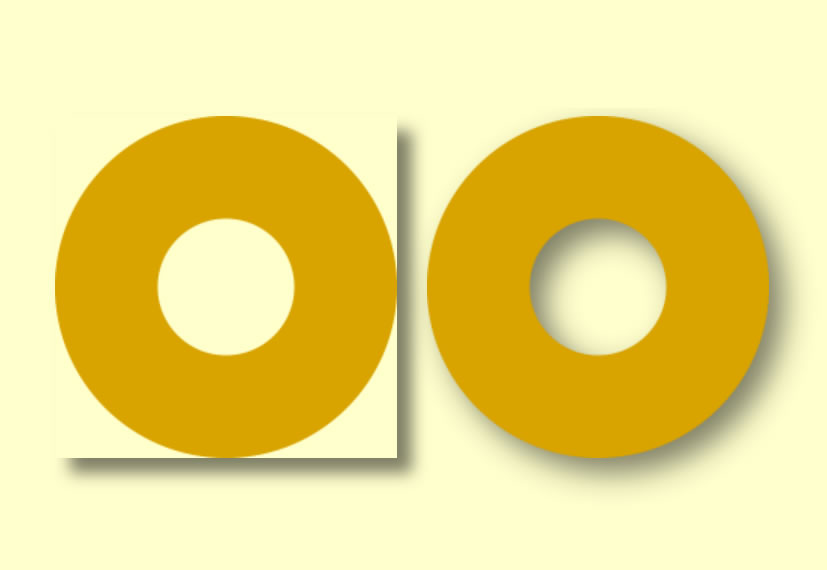
Stefan Baumgartner @deadparrot@mastodon.social on Twitter: "Always have to remind myself that filter: drop-shadow exists. box-shadow gives you the shadow of, well, the box... drop-shadow takes transparencies into account and complements any shape

filter: drop-shadow` property gets mangled in compiled CSS when using external scoped CSS · Issue #3312 · vercel/next.js · GitHub














![box-shadow」と「filter: drop-shadow」の書き方と注意点[CSS] - デザイナーブリッジ box-shadow」と「filter: drop-shadow」の書き方と注意点[CSS] - デザイナーブリッジ](https://designerbrg.com/blog/wp-content/uploads/2020/11/box_shadow_filter_c.jpg)


![CSS3 Box Shadow in Internet Explorer [Blur-Shadow] | Place Name Here CSS3 Box Shadow in Internet Explorer [Blur-Shadow] | Place Name Here](https://placenamehere.com/objects/blog/blur-shadow.shadow.png)